Jak získat důvěru investorů při prvním kontaktu na webu

Jeden web pro 7 cílových skupin
Finanční skupina Progresus Invest Holding podniká ve třech hlavních oblastech:
- investice,
- real estate – rezidenční a industriální development,
- a výroba – firmy RD Rýmařov a Mykilio.
Každý ze segmentů a firem má jiné zaměření a specifickou cílovku. Kromě toho Progresus plánuje další akvizice firem, které mají podobnou filosofii, ale svým zaměřením můžou být úplně jiné. Do skupiny přidává třeba Seves Glass Block a do budoucna budou přibývat pravděpodobně další.
Proto před námi stála výzva různorodé projekty obsáhnout jedním webem a zaujmout různé cílové skupiny. Těmi jsou:
- investoři,
- firmy,
- drobní střadatelé,
- média,
- zákazníci dílčích značek skupiny Progresus,
- majitelé pozemků,
- uchazeči o práci ve skupině Progresus.
Hlavní cílem webu bylo důvěryhodným způsobem prezentovat skupinu Progresus a všechny oblasti, kterým se věnuje. A budovat tak kredibilitu nově vznikající společnosti, aby skupina získala důvěru potenciálních investorů.
Customer journey & app first design
Na základě cílových skupin, jsme spolu s klientem zmapovali customer journey a vytvořili site mapu a wireframes webu. Textový obsah webu zpracoval klient.
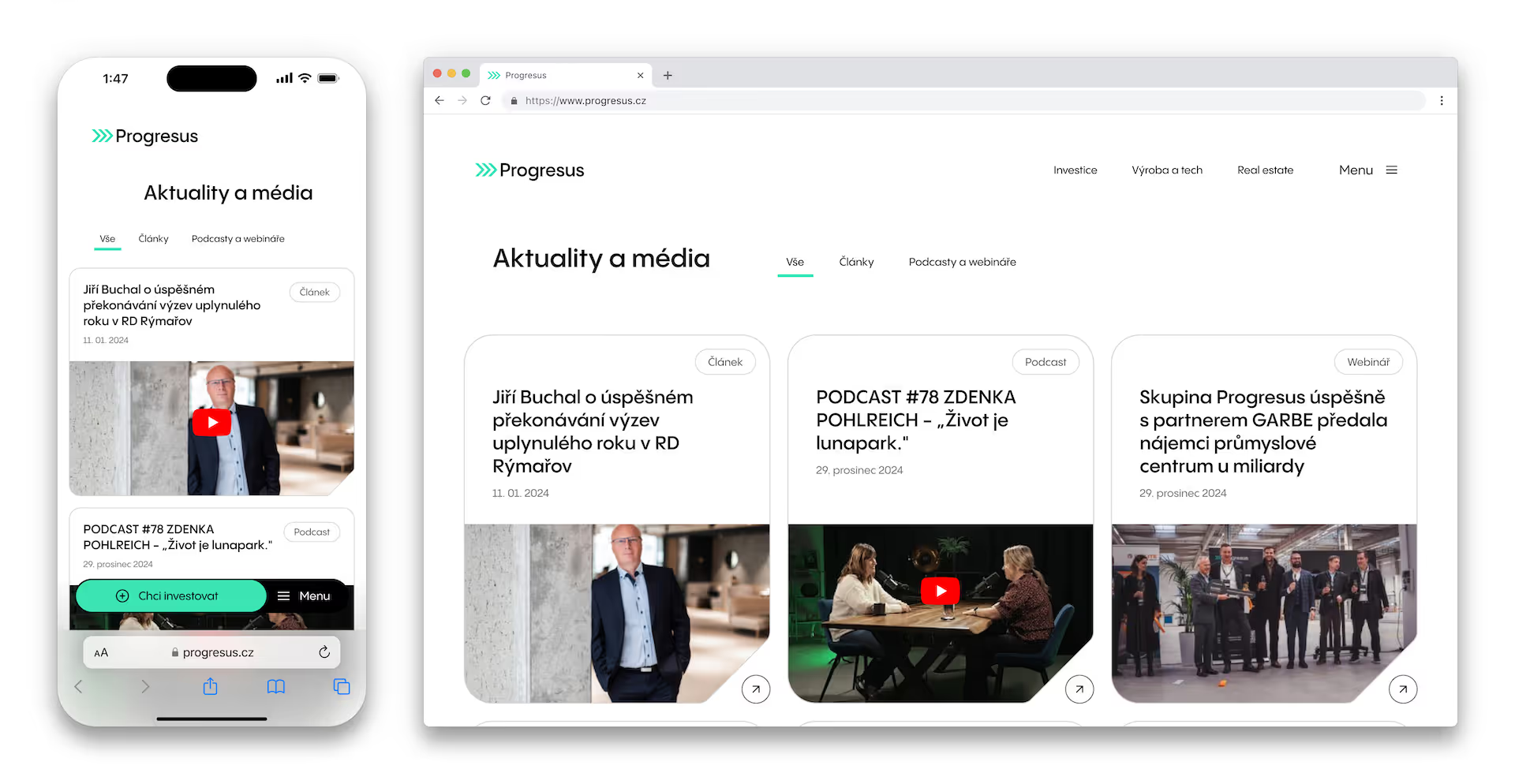
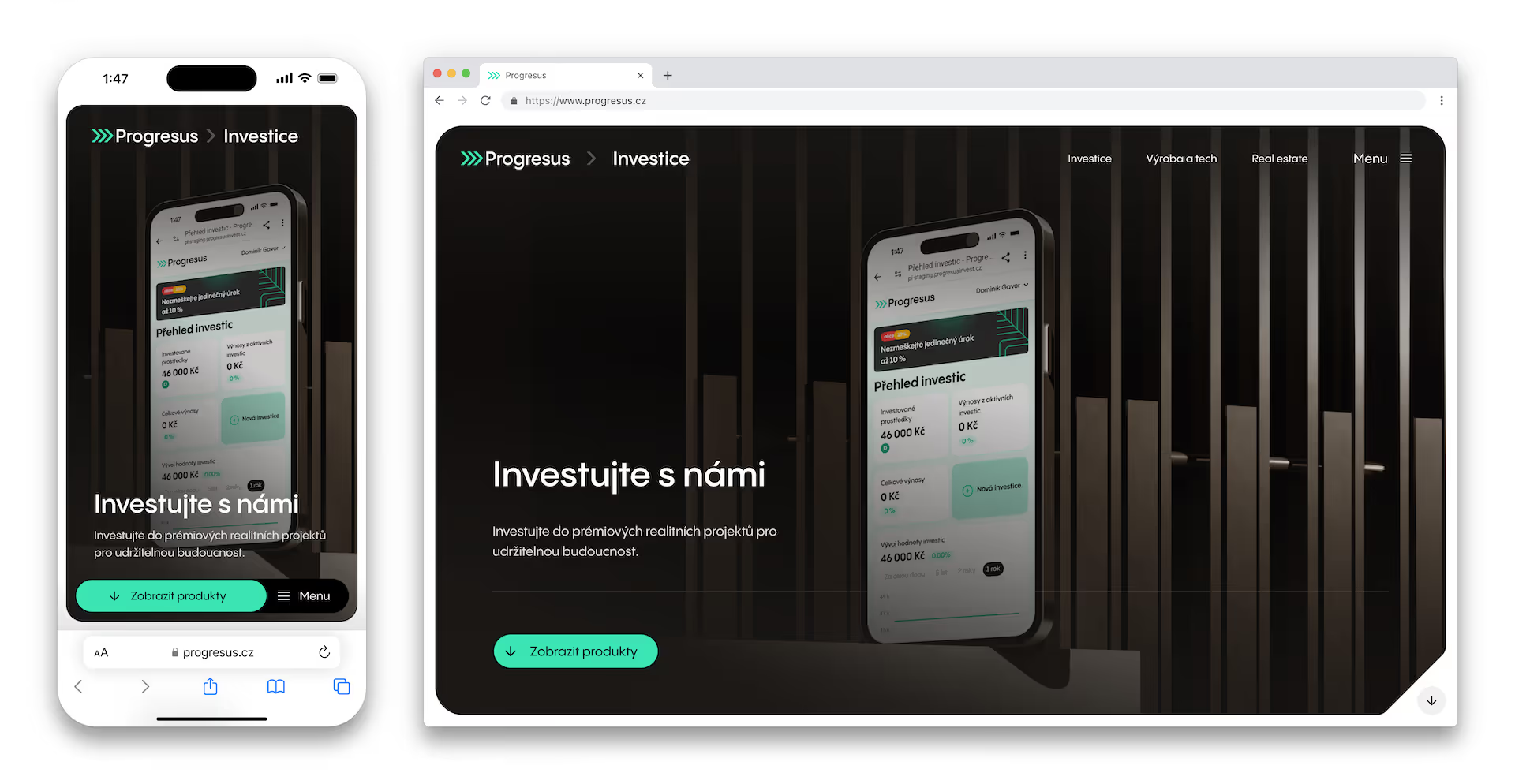
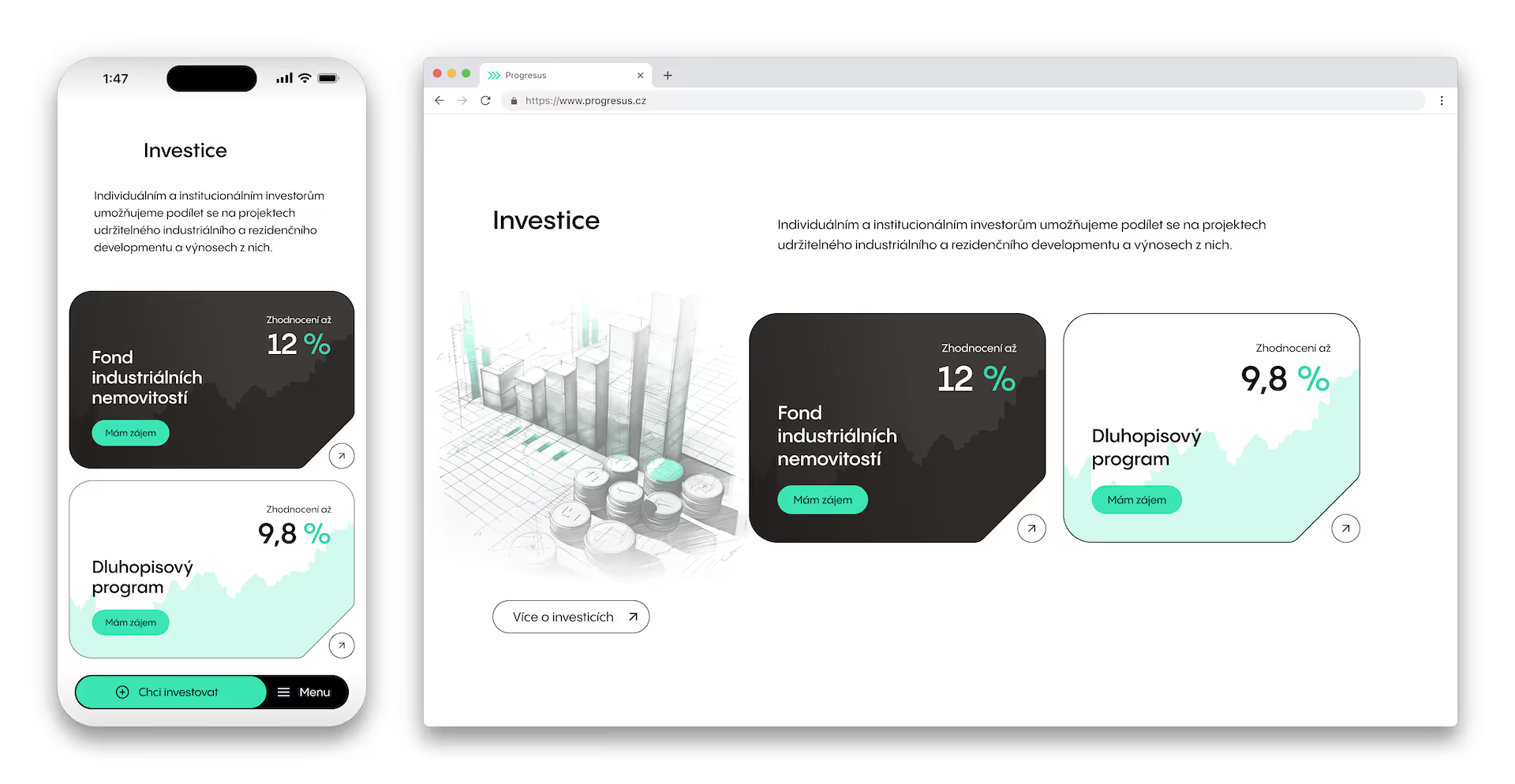
60 až 70 % přístupů na internet je dnes z mobilních telefonů, proto jsme vsadili na app first přístup. To znamená, že mobilní web využívá prvky a patterny mobilních aplikací. Místo klasického hamburger menu jsme vytvořili spodní menu a využili jsme interakce jako bottom sheet, to znamená, že překryvné prvky vyjíždí ze spodu.

Proč jsme přišli s Design Suggestions
Důležitým krokem taky bylo, že naši Brand, Product a UI designéři společně vytvořili tzv. Design Suggestions. To znamená návrh řešení pro každou část webu, kterou vymýšlíme ještě dřív, než začneme tvořit samotný web.
Klient tak od začátku věděl, jak o webu přemýšlíme a jednotlivé sekce a elementy s námi aktivně konzultovat. Znal celou genezi návrhu, a díky tomu téměř všechny následující kroky schvaloval „na první dobrou“.
Díky Design Suggestions a spolupráci designérů s různým zaměřením vznikly zajímavé nápady, které by jinak dost možná nevznikly. Každý designér, který na webu pracoval, pak navíc přesně věděl, kdy kam sáhnout. A když jsme v průběhu zapojovali někoho dalšího, mnohem rychleji jsme ho do projektu onboardovali. Vytvoření Design Suggestions nám taky pomohlo udržet jednotnou vizuální linku napříč celým webem.
Jak udělat finanční skupinu přátelskou
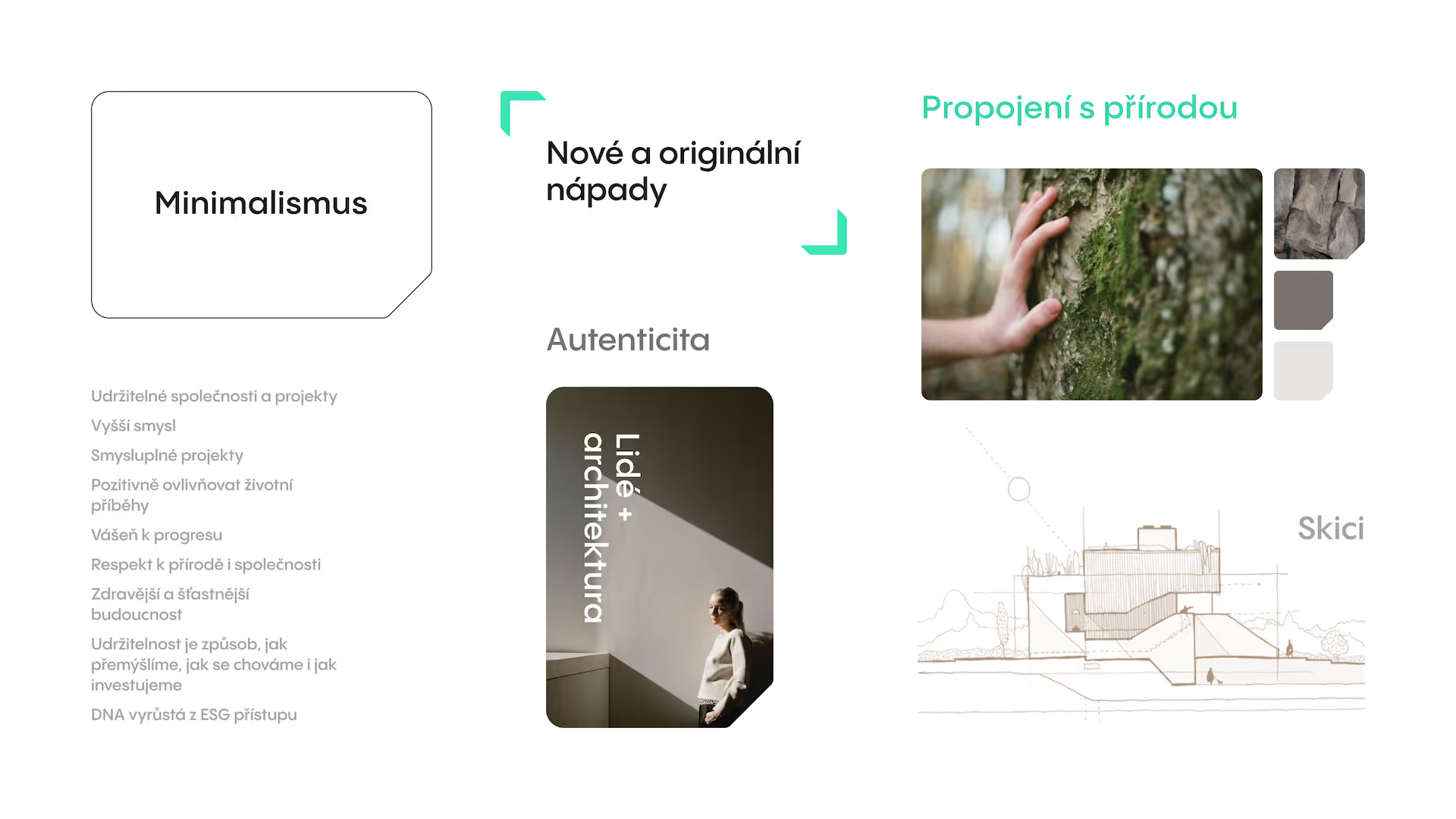
Přestože je Progresus investiční společností, chtěli jsme, aby na první pohled zaujal nejen stabilitou a spolehlivostí, ale taky mladistvou a přátelskou energií. Tyto atributy jsme otiskli do minimalistického designu. Výraznou typografii a autentické fotografie jsme se rozhodli doplnit o kreslené skici a grafické elementy vycházející ze symbolu šipek z logotypu Progresus.

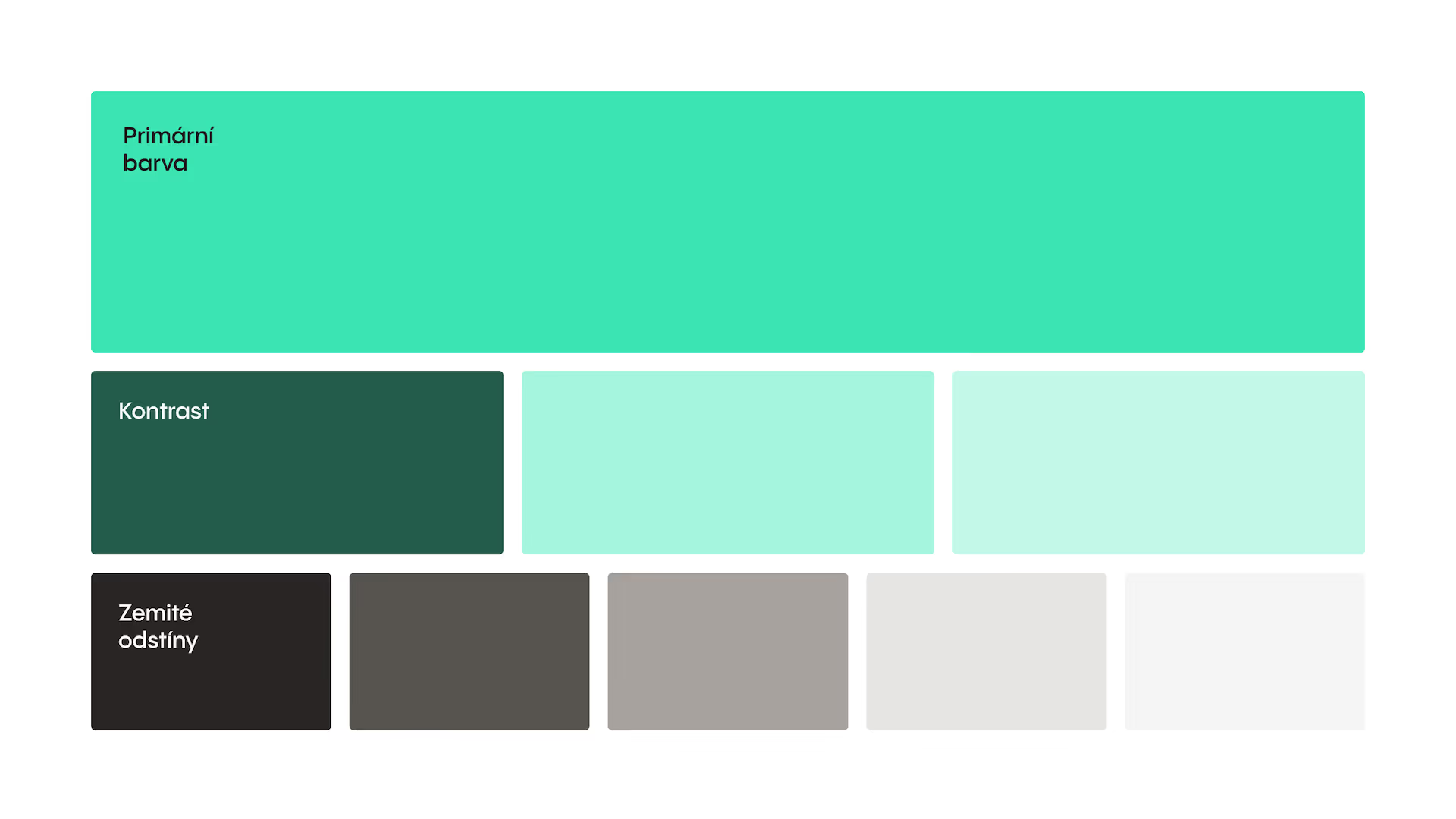
Pět odstínů šedi
Vyšli jsme z brandových barev definovaných grafickým manuálem Progresusu a nově jsme definovali paletu šedých odstínů se zemitým nádechem. Ty jsme použili v podkladových plochách a pro drobné UI elementy.

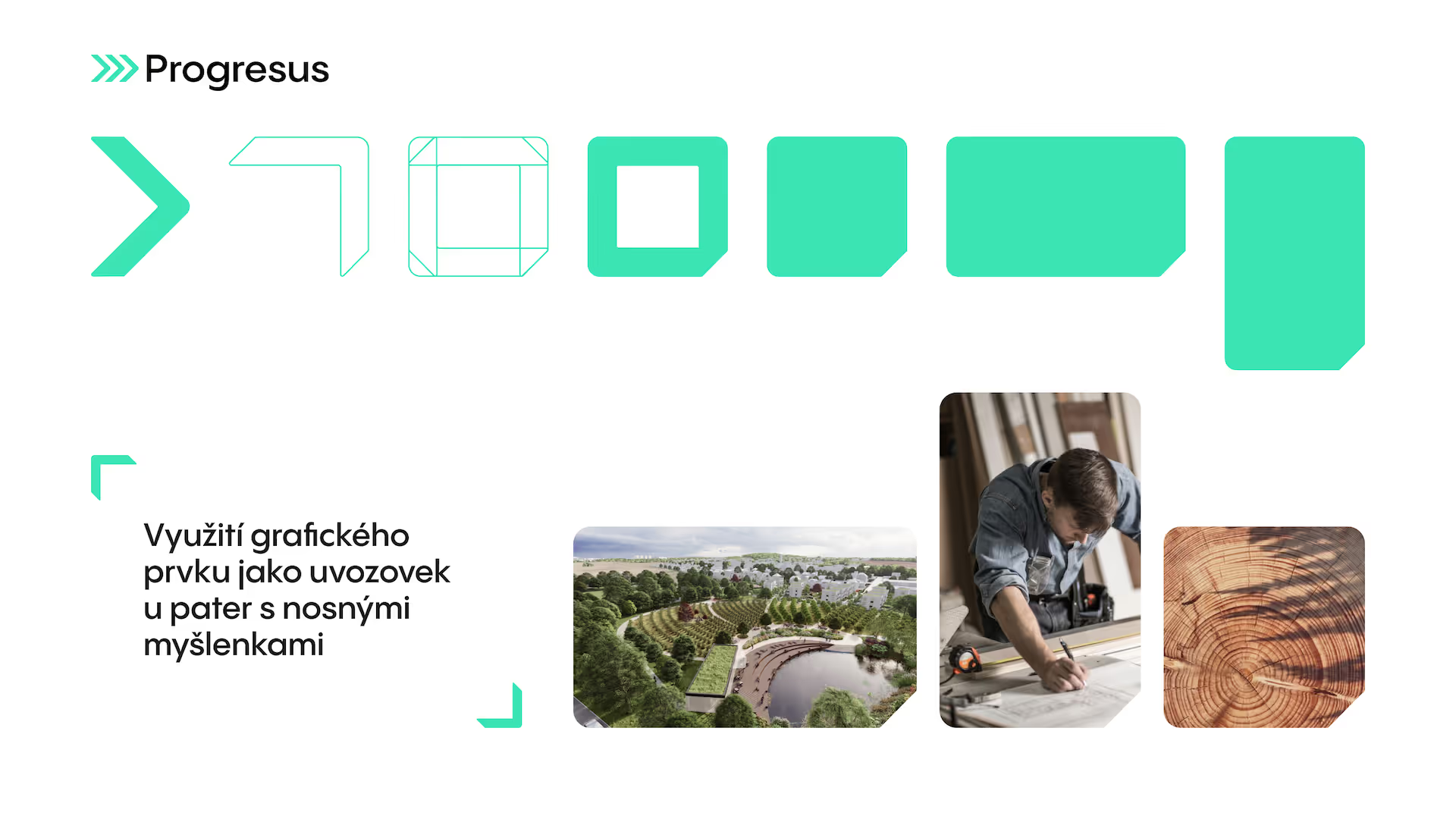
Tvarosloví aneb co všechno jde vytvořit ze tří šipek
Vytvořili jsme různé tvary unikátní pro Progresus. Jeden z nich vychází ze spojení brandového elementu Progresus – tří šipek. Nově používáme například uvozovky nebo rámeček. Tato plocha se může responzivně měnit.
Oblé zakončení odkazuje na organické tvary a přírodní materiály, které firmy skupiny Progresus používají. Ať už ve své firmě RD Rýmařov, která vyrábí a realizuje dřevostavby, nebo Mykilo, která vyvíjí materiály z houbového mycelia.

Úsměv, prosím!
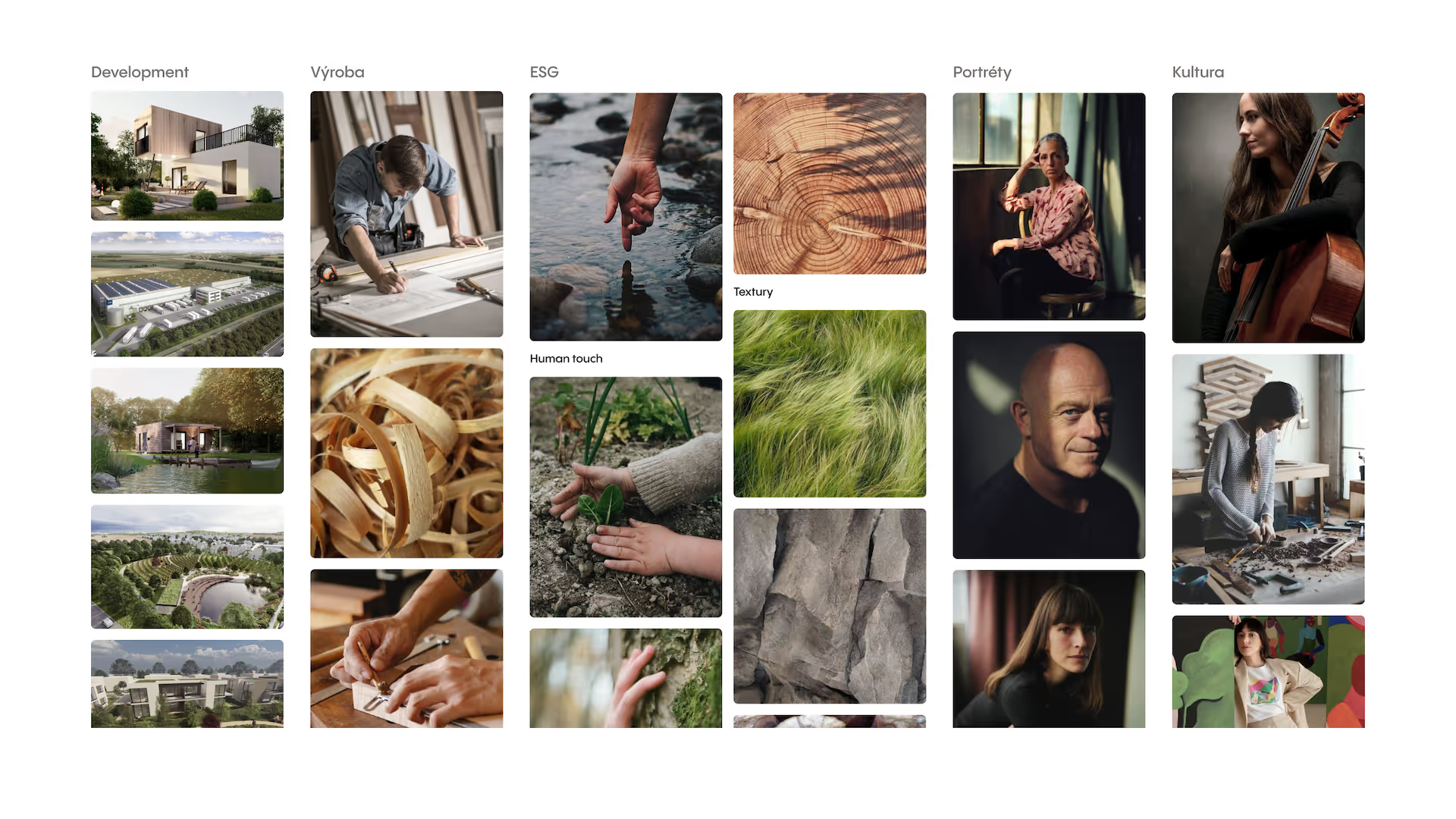
Vytvořili jsme guidelines pro fotografy, ve kterém jsme stanovili, jak fotit portréty, skupinové fotky i lidi při práci.
V portrétech pracujeme s hloubkou ostrosti, s dynamickým přirozeným světlem a čistým minimalistickým prostředím. Aby fotky působily co nejvíc přirozeně, ne vždy se musí lidé dívat do objektivu.
V sekci real estate a industriální development používáme vizualizace a letecké pohledy. Do budoucna chceme v co největší míře ukazovat již hotové realizace. Důležitým prvkem, jak představujeme jednotlivé developerské projekty a jejich proměny, je interaktivní slider ukazující fotografie stavu před a po.
V divizi, která se zaměřuje na výrobu, jsme se rozhodli jít cestou close upů, přírodních zemitých barev, pracovat s hloubkou ostrosti a co nejlépe tak odprezentovat řemeslnou práci.

Progresus a celá planeta v pohybu
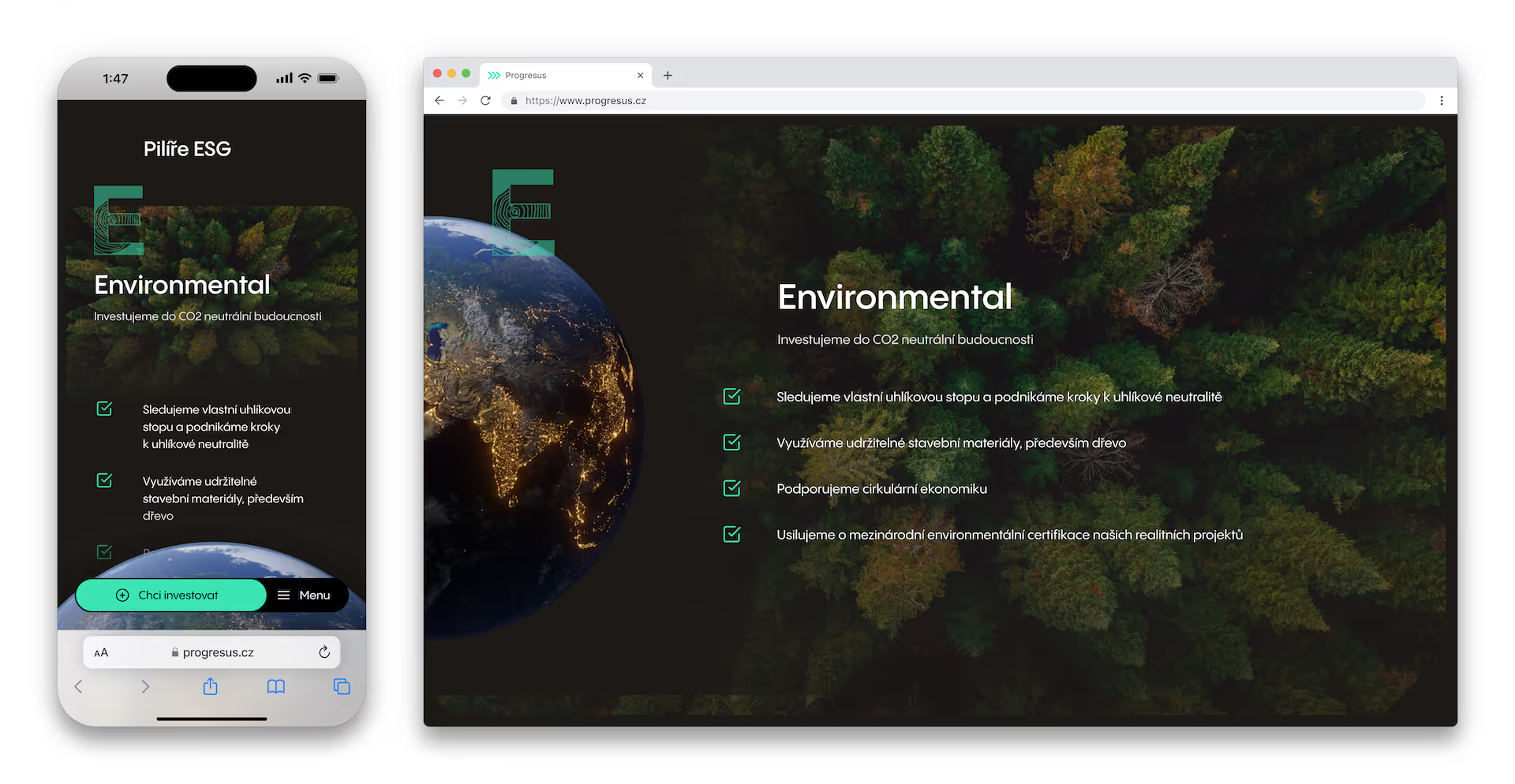
V části věnované ESG přístupu pracujeme s detaily, texturami, lidským prvkem bez obličejů a dětmi, které symbolizují příští generace. To všechno doplňuje 3D zeměkoule reagující na interakce uživatele.
Elegantní animace obohacují web o dynamickou interakci a podporují storytelling. Animované efekty, které reagují na uživatelův pohyb po stránce, navozují pocit dialogu mezi webem a jeho návštěvníkem. Zároveň návštěvníkovi pomáhají udržet pozornost.

I prompt může být brand assetem
Na začátku každého projektu stojí myšlenka, koncept nebo skica. Progresus pořád tvoří něco nového, proto jsme chtěli tento motiv propsat i na web coby vizuální doplněk.
Ilustrace jsme se rozhodli tvořit pomocí umělé inteligence jednak z důvodu finančních úspor, rychlosti a dlouhodobé konzistence. Jak jsme postupovali?
- Vybrali jsme vzorové skici vystihující výtvarný styl, kterého jsme chtěli docílit.
- Ty jsme nahráli do ChatGPT a zadali, aby podle nich sestavil prompt pro Midjourney.
- Výsledky jsme iterovali, až se nám podařilo získat výstupy, jaké jsme chtěli.
- V Midjourney už jsme měnili jen část zadání, která definovala konkrétní obsah ilustrace.
- Prompt je teď jedním z brand kódů značky. Odteď může ilustrace na různé touchpointy tvořit prakticky kdokoliv včetně klienta.


Postavili jsme vlastní design systém
Po schválení vizuálního zpracování vzorových stránek jsme vytvořili design všech unikátních stránek, které zastřešuje design systém. Ten pracuje s přepoužitelnými komponentovými patry a jsou v něm kodifikované všechny barvy, fonty, rozestupy a další prvky. To pomáhá při dlouhodobém rozvoji webu zachovat konzistenci a zároveň umožňuje použitelnost pro další digitální touchpointy.
Na jaké jsme vsadili tooly a řešení
Technické řešení jsme postavili na vlastním devstacku a napojili ho na vybrané systémy třetích stran, se kterými máme dlouhodobé zkušenosti.
Prezentační vrstvu webu jsme nachystali kompletně v Typescriptu v aktuální verzi frameworku Next.js. Web generujeme staticky a na pozadí je při změně v datech revalidujeme. Díky tomu je web rychlý a „šlape jako hodinky“. Devstack nám pomáhá taky s dosahováním dobrých hodnot Web vitals. Na stylování jsme použili CSS framework Tailwind CSS. Web s CMS komunikuje prostřednictvím GraphQL API, které nám umožňuje stahovat jenom ty data, které v danou chvíli skutečně potřebujeme a minimalizuje tak datový přenos.

Customer-friendly redakční systém
Už v první fázi projektu jsme vybrali redakční systém (dál CMS) pro správu obsahu. Vybrali jsme námi ověřený headless CMS Strapi, se kterým se klientovi příjemně pracuje. Dává mu možnost pravidelně a pohodlně vytvářet nový obsah, všechno předem zkontrolovat v preview módu webu a spravovat web víc uživateli ve stejnou chvíli.
Navíc je CMS dobře připravené z hlediska potřeb SEO. Je open source, takže v případě potřeby můžeme CMS přizpůsobovat požadavkům klienta.
S CMS jsme propojili už zmíněný patrový design systém. Díky tomu si klient může bez pomoci vývojáře skládat další stránky a podstránky, jak potřebuje. Vytvořili jsme celkem čtyřicet tři custom sekcí, které se dají sestavovat a vzájemně kombinovat.
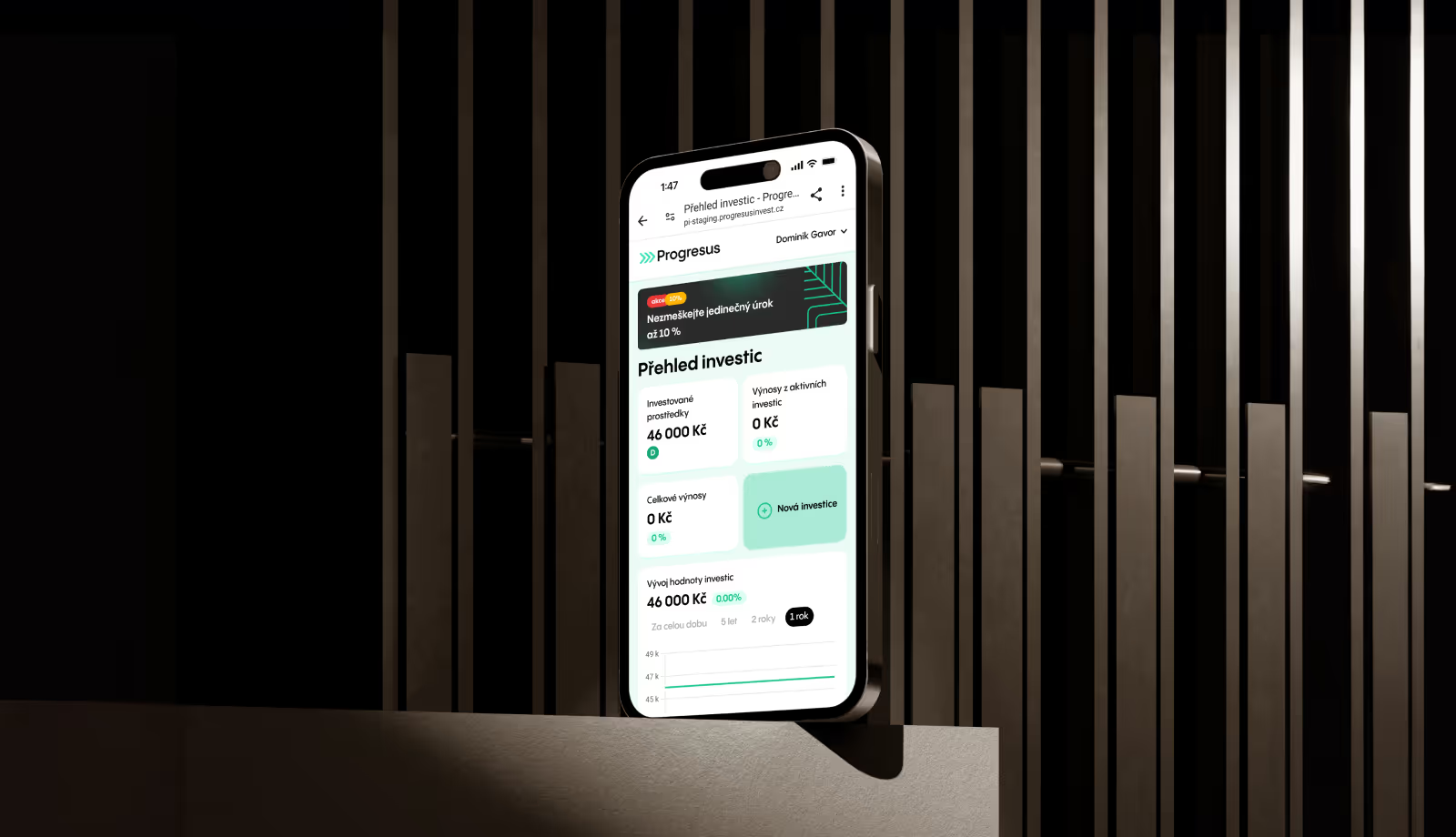
Klient taky může jednotlivé stránky zamknout a vytvořit k nim přístupy pro uživatele nebo skupiny uživatelů. To se týká třeba sekce Portál investora, kde klient vidí všechny své investice a taky to, jak si vedou, přehledně na jednom místě.

Úložiště, hosting & sušenky
Když jsme řešili úložiště pro média (obrázky a videa), sáhli jsme po osvědčené platformě Cloudinary. Dává nám možnost efektivně pracovat s médii, optimalizovat je, používat next gen formáty obrázků a zobrazovat je ve vysoké kvalitě a co nejmenší datové velikosti.
Co se týče hostingu, vsadili jsme na platformu DigitalOcean, která dokáže rychle doručit stránky odkudkoliv. V kombinaci s Next.js, celosvětovou Cloudflare CDN a použitím principu stale-while-revalidate jsou stránky rychle dostupné po celém světě.
Pro udělení souhlasu s používáním cookies jsme se rozhodli pro Cookiebot. Pro sledování statistik jsme implementovali Google Tag Manager a Google Analytics 4. Nastavili jsme základní metriky a měření formulářů.
Za zmínku stojí taky navigace, kde si klient může definovat akční tlačítka, která jsou viditelná při scrollu a na telefonu připomínají dynamic island z iPhones.

Jak pracujeme na použitelnosti webu
Zobrazení na větších displejích není jenom mechanickým převedením mobilního designu. Pro každý typ zařízení jsme vytvořili individuální design s ohledem na typicky používané prvky a patterny. Díky tomu se web správně zobrazuje a funguje na všech zařízeních od mobilů s malým displejem přes tablety a menší notebooky až po velké stolní monitory.
Z hlediska správného zobrazení v různých prohlížečích jsme na začátku projektu vydefinovali všechny nejvíc používané prohlížeče podle zařízení (mobil, počítač) i operačního systému (Windows, MacOS, Android, iOS). Na nich jsme web testovali a optimalizovali.
Rychlost načítání webu jsme vyřešili kombinací vlastního devstacku, frameworku Next.js, platformy Cloudflare a statickým generováním stránek.
Aby se klientovi s webem pracovalo co nejsnadněji, nachystali jsme návod a doporučení, jak zpracovávat a nahrávat vizuály a fotky. Stejně tak má klient k dispozici video manuál pro práci s CMS Strapi.